-
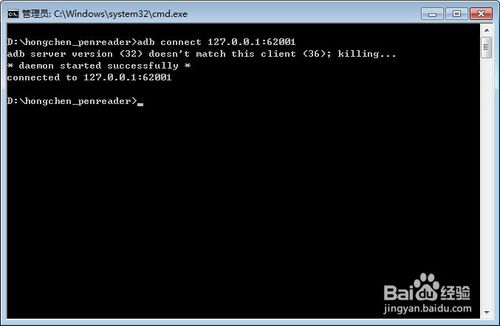
下载安装夜神模拟器,去夜神官网下载即可!然后安装完成!进入到初始化项目的目录,打开cmd命令,运行adb connect 127.0.0.1:62001 链接模拟器
-
链接完成之后,运行安装react-native项目!react-native run-android
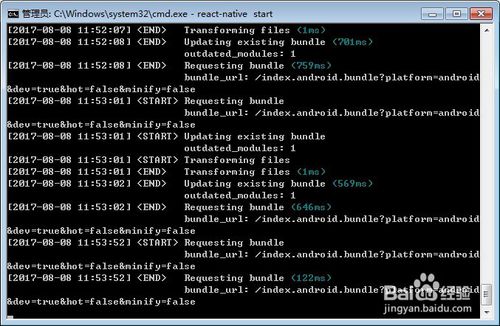
在运行这个命令之前,最好先开启项目运行服务,react-native start
有的情况下,在run-android的时候,会自动开启服务,
-
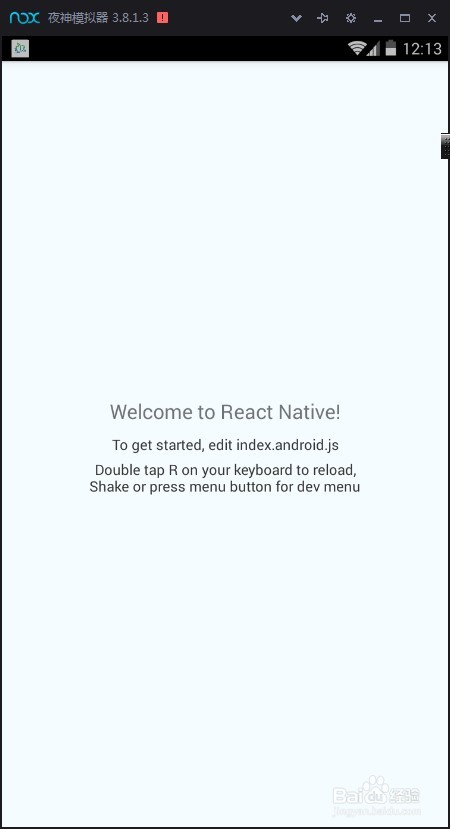
等待安装debug版本的刚初始化的react-native项目!安装完成之后,打开模拟器中的APP,会看到一个react-native的欢迎页
-
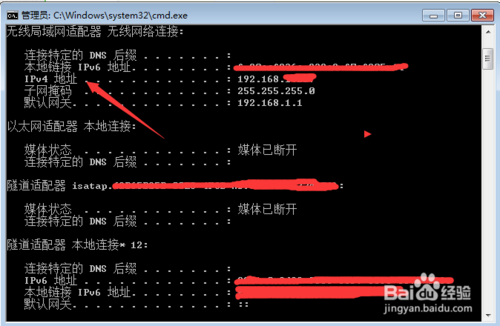
这时候一个简单的刚初始化好的APP就安装在你的模拟器当中了,然而现在并不能进行调试开发,因为还需要配置以下几个东西:1.2.记录电脑的ip地址,可以在cmd命令当中运行ipconfig查询到ip4地址,3,打开模拟器浮窗,选择device settings 找到ports设置,运行服务IP加端口,也就是查询到的IP地址加8081端口,4.设置完成后,即可打开浮窗选择reload,就刷新的APP,开发调试流程成功!
那我们先一步步来,获取IP地址:运行->ipconfig获取IP地址
-
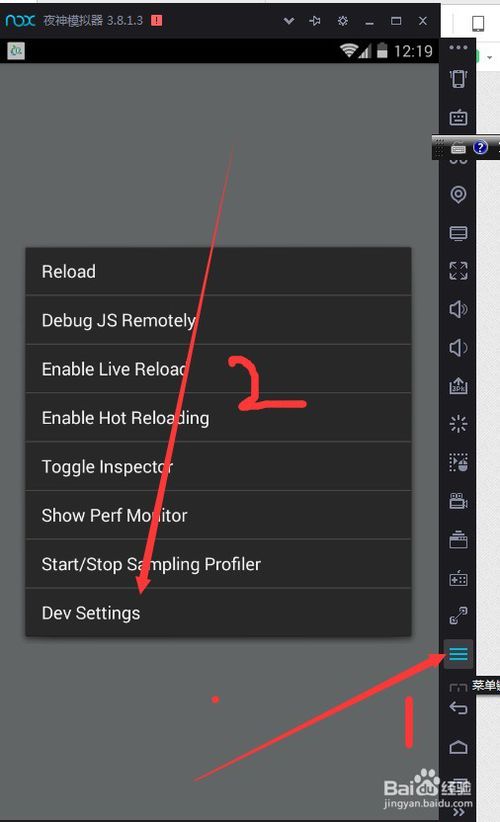
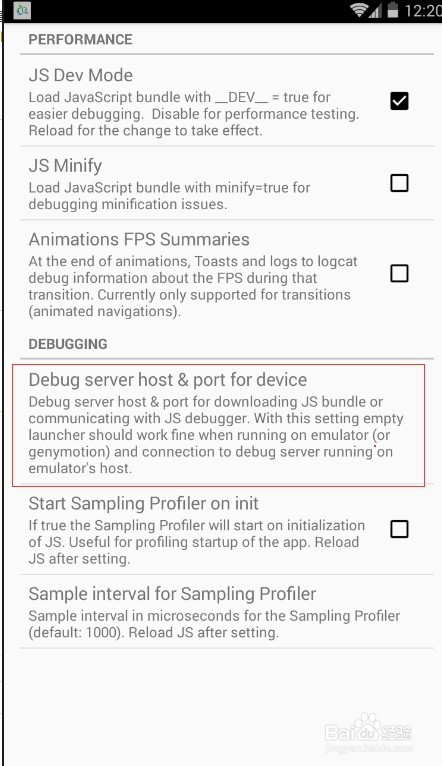
然后打开模拟器浮窗,选择device settings,点击之后选择debug sever host ports那一项
-
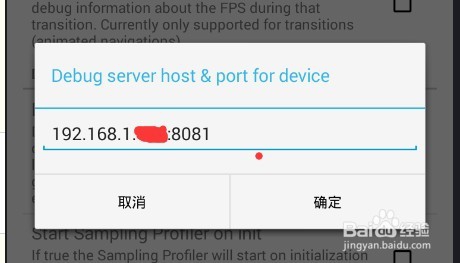
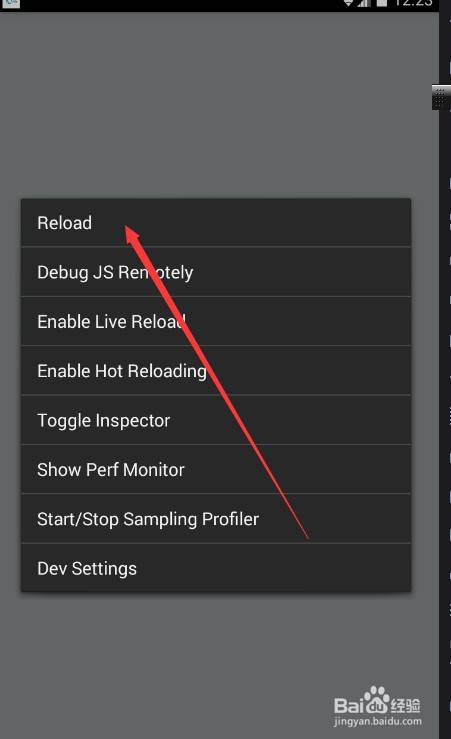
然后输入之前查询到的IP地址加端口号,然后确定,点击返回,打开浮窗,选择reload就可以开始调试了!
-
这样,整个的模拟器调试流程,及过程就已经完成了!用IDE打开项目之后,修改了代码,直接打开浮窗,reload一下就可以看到效果了!
1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!如有侵权请邮件联系客服!3165260857@qq.com
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » react-native模拟机调试与真机调试步骤
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » react-native模拟机调试与真机调试步骤
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 三优资源网