这里仅仅提供代码在本地修改和二开的环境,介绍时默认Mysql 和 Redis 分别都在本地,如果你连接远程数据库自行针对环境修改
注意:这里默认你本地的 Maven 环境和 idea 的 lombok 插件已经安装了,如果导入后 get set 报错,请确认该插件已经正确安装
java 后端项目运行(idea)
文档示例以 intelliJ IDEA 为例
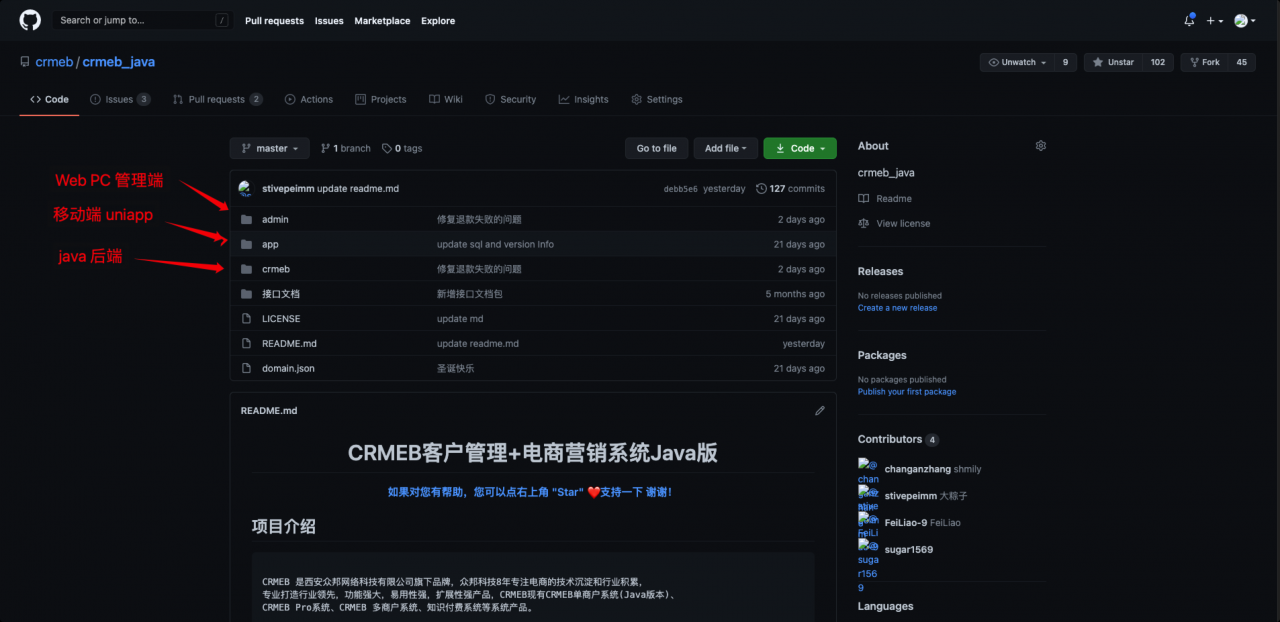
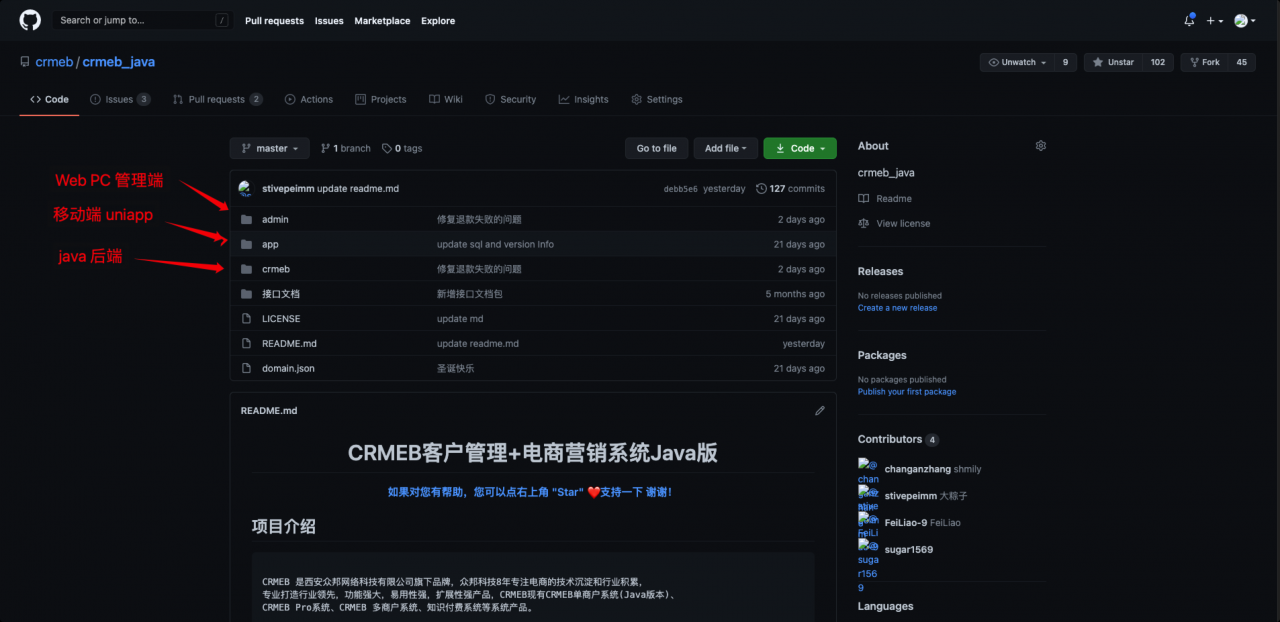
因本项目前端、后端以及移动端项目在一个仓库,建议先手动clone或者下载zip包到本地后再导入对应的开发工具
两个平台代码一致,国内用户建议使用gitee
| 平台 | 源码地址 |
|---|---|
| gitHub | https://github.com/crmeb/crmeb_java |
| gitee | https://gitee.com/ZhongBangKeJi/crmeb_java |
打开idea 直接导入项目,首次导入会加载 Maven 配置,速度取决于你的网络环境

根据如上图所示导入当前项目目录下 crmeb 目录
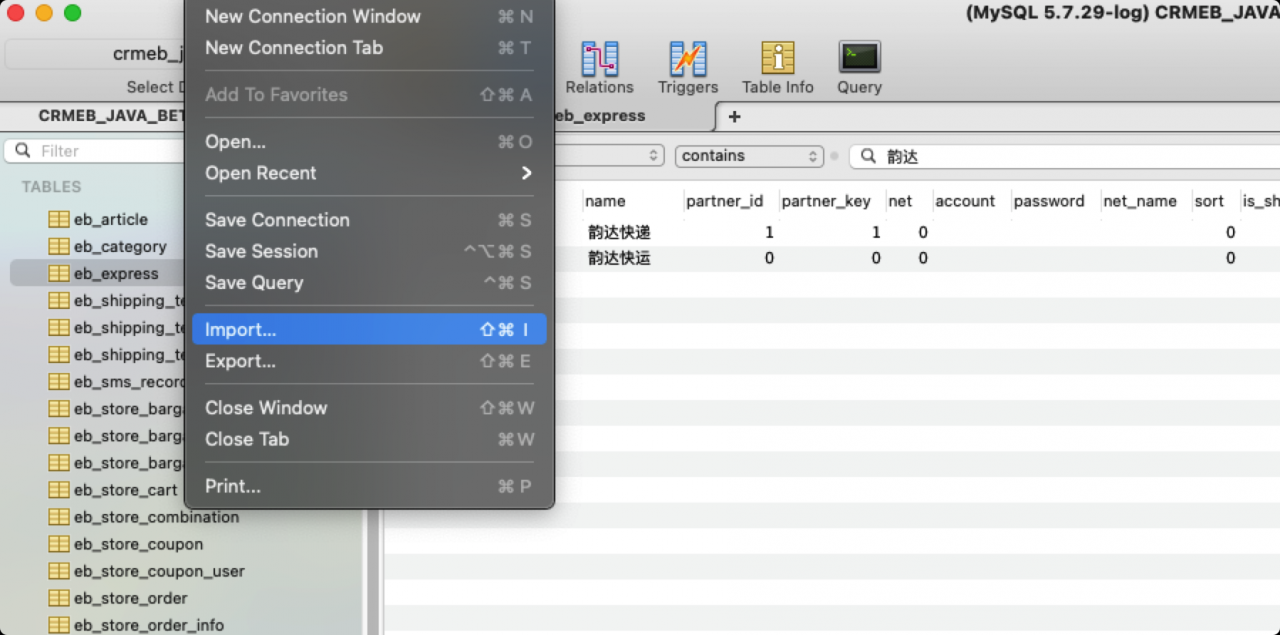
导入数据库SQl文件 根据自己使用的客户端

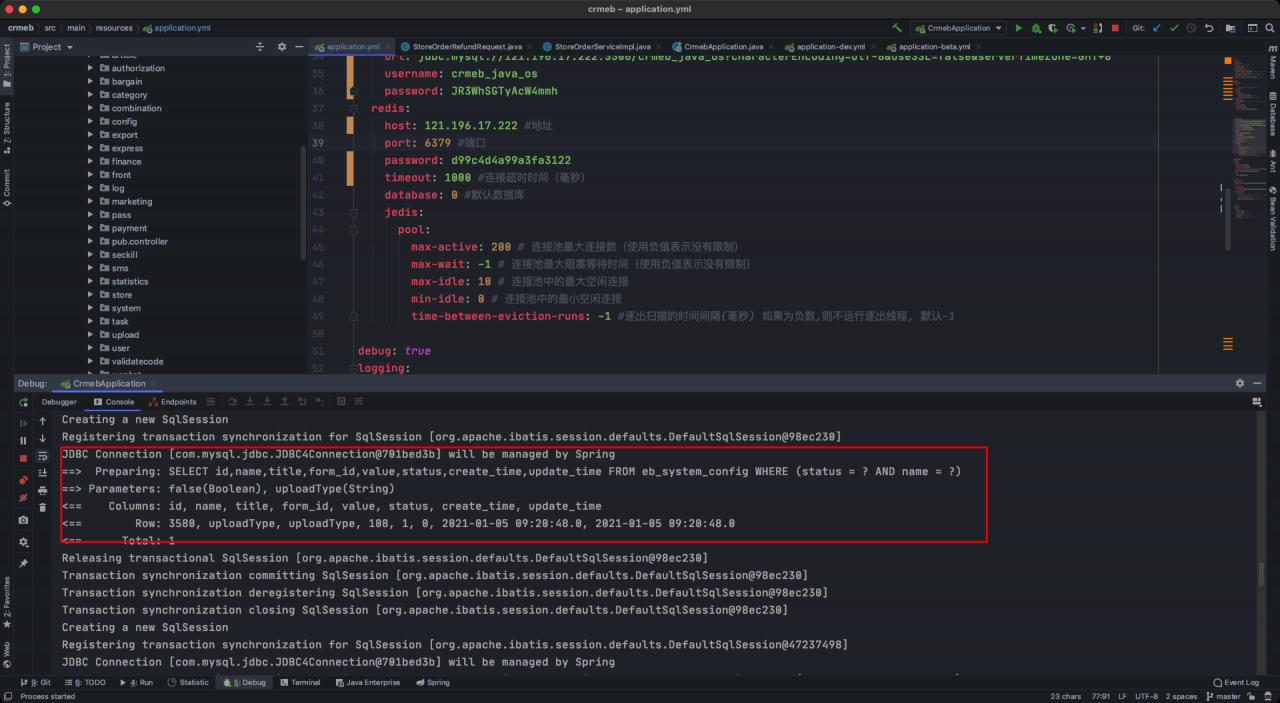
修改开发环境对应的配置文件 mysql 配置和 redis 配置

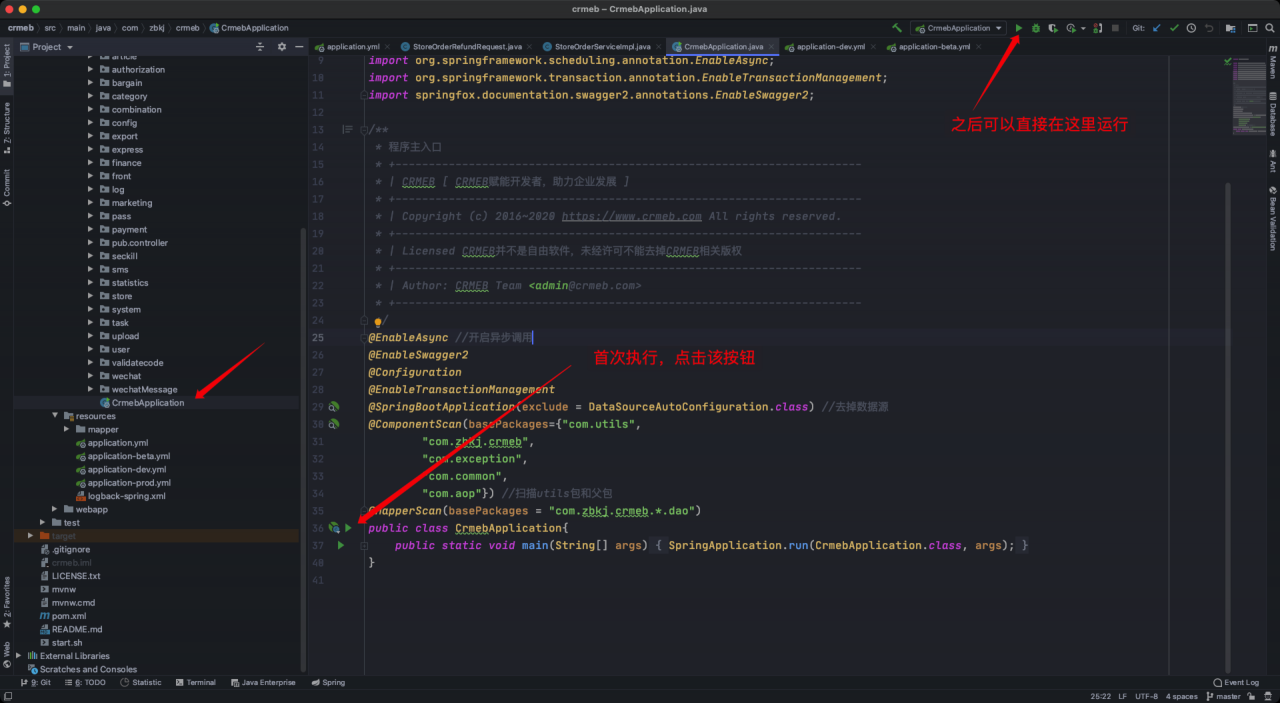
运行项目:找到 CrmebApplication 类 根据下图操作即可,这是分包前的截图,后期分包后可针对配置找到运行地址即可

看到如下图sql打印 即代表java项目启动成功

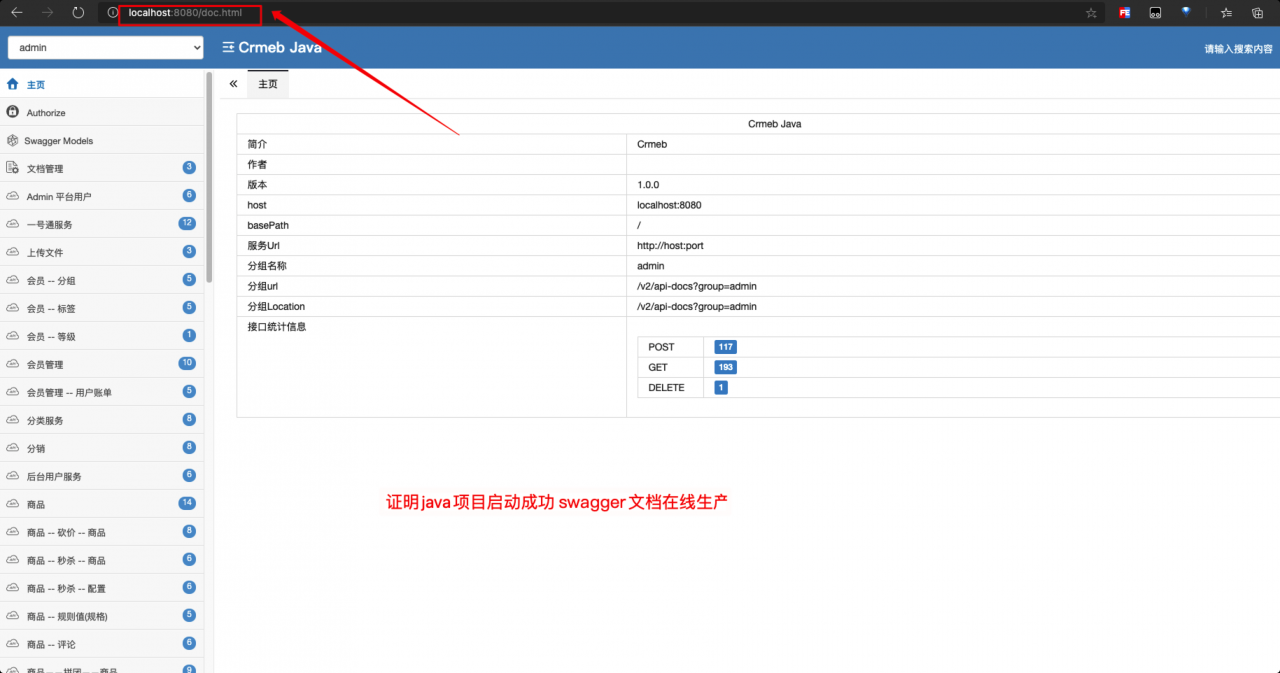
访问swagger 文档确定下 Java 项目正确运行 http://localhost:8080/doc.html

WEB PC 管理端项目运行 (vue + Element ui)
web pc 管理端项目开发工具根据个人而定,建议 WebStom 或者 VsCode
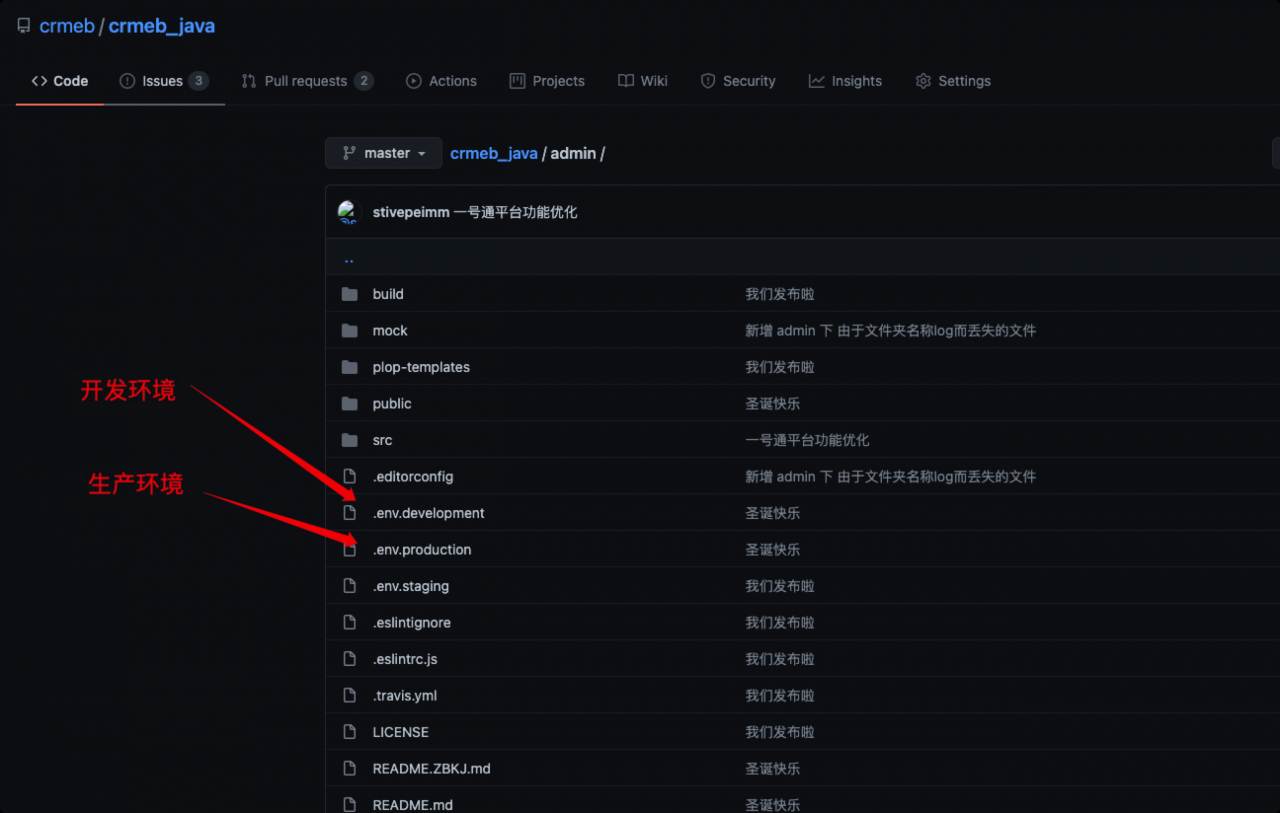
打开如下图所示 admin 包

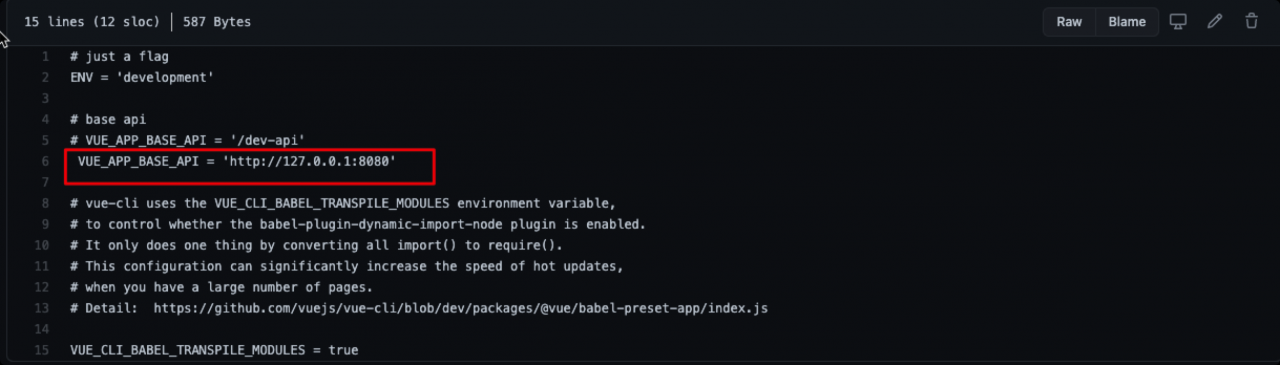
初次运行可以不导入开发工具 直接修改根目录下的环境文件即可

修改环境文件对应的Path(也就是java服务的地址)

执行命令
npm install -- 安装依赖包
npm run dev -- 运行开发环境
npm run build:stage -- 打包测试环境
npm run build:prod -- 打包正产环境
本地运行 执行 npm run dev
本地运行后 浏览器会自动打开 http://localhost:9527
如下图表示运行成功

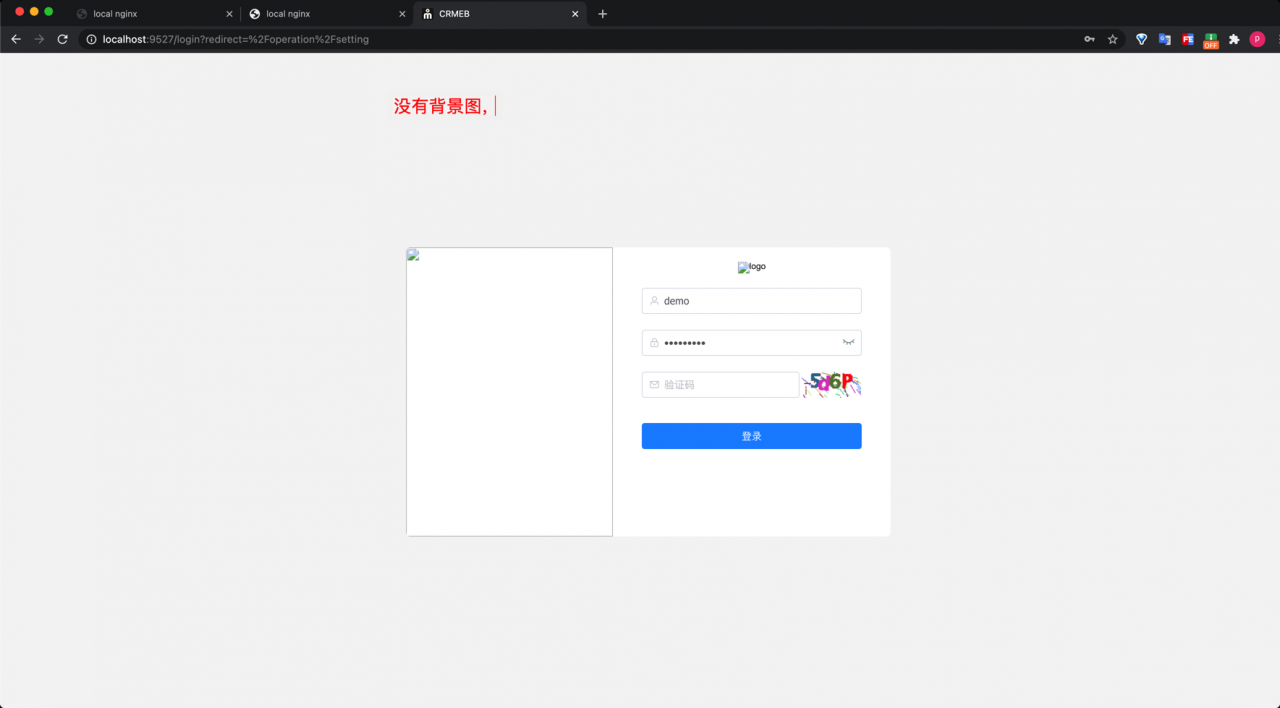
设置素材
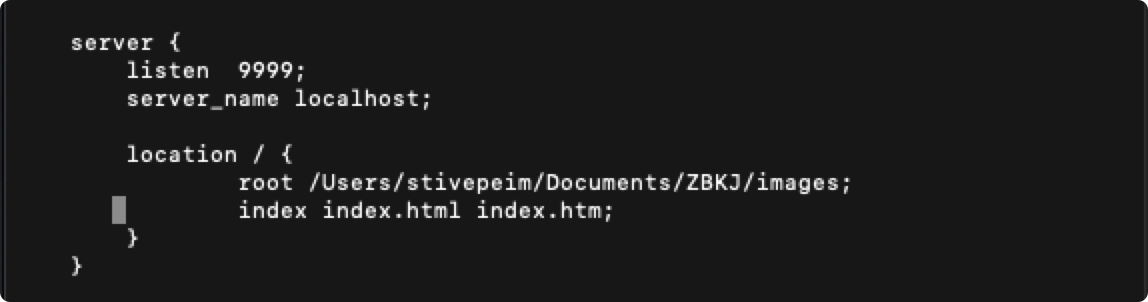
本项目中图片服务是单独提供的,本地可以搭建nginx或者tomcat等等,目的是一样的,通过http服务映射磁盘存储资源文件。示例以nginx为例。
本地开发的 nginx 配置

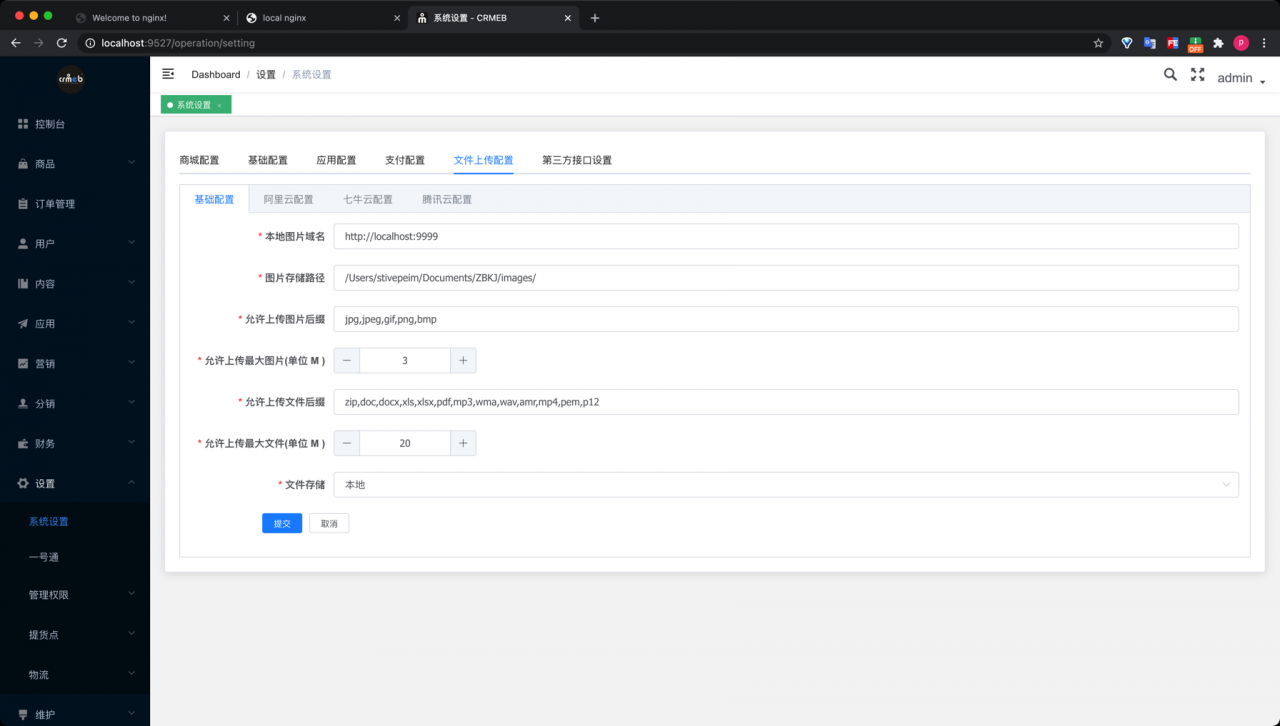
还需要将域名和地址在后台系统中配置

将系统默认的资源包解压到配置目录即可 资源下载地址
v1.3.2 版本对应的素材
链接:https://pan.baidu.com/s/1i5TOV2fP6hkO0OHWgyrY8A 密码:m8de
v1.3.3 版本对应的素材(新年素材)
链接:https://pan.baidu.com/s/1yV1qaIGCC1zJZkZie-q1fg 密码:ipea
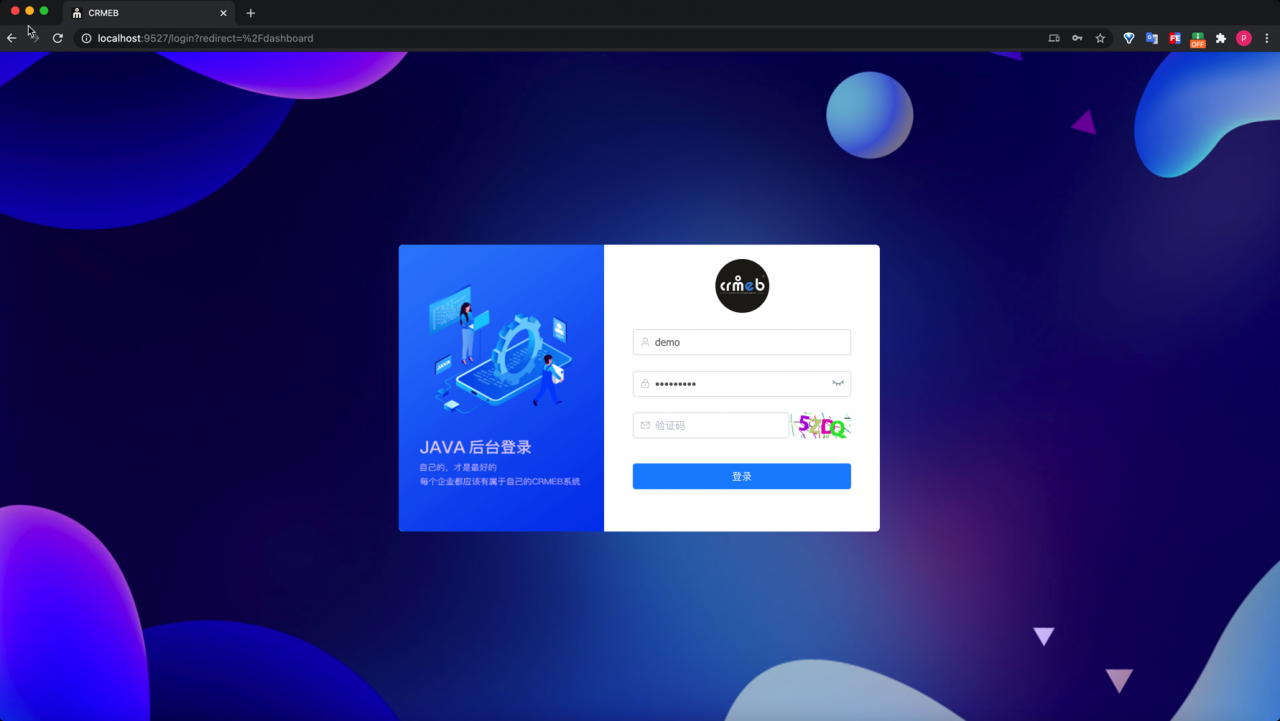
加载图片资源正确

默认是 demo 演示账户
自己搭建后管理员账户 admin / 123456
前端运行常见问题
安装依赖失败
可以通过配置淘宝镜像源解决
npm config set registry https://registry.npm.taobao.org
配置后可通过下面方式来验证是否成功
npm config get registry
在 ~/.npmrc 加入下面内容,可以避免安装 node-sass 失败
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
.npmrc 文件位于
win:C:\Users\[你的账户名称]\.npmrc
linux:直接使用 vi ~/.npmrc
Linux 或者 Windows 安装node-sass 无法安装的问题
解决方法
1. 单独安装:npm install --unsafe-perm node-sass
2. 直接使用:npm install --unsafe-perm
移动端运行 (H5 和 微信小程序)
下载安装 Hbuilder
导入移动端项目 开源地址中对应的 app 目录

移动端访问 api 地址为了方便更改域名 在开源项目根目录中有 domain.json 文件

在文件中修改对应java服务的api地址即可
注意: 配置文件放在移动端的包外面 是为了方便在调试过程中频繁修改地址域名,根据自己需求可以在 /app/config/app.js 修改
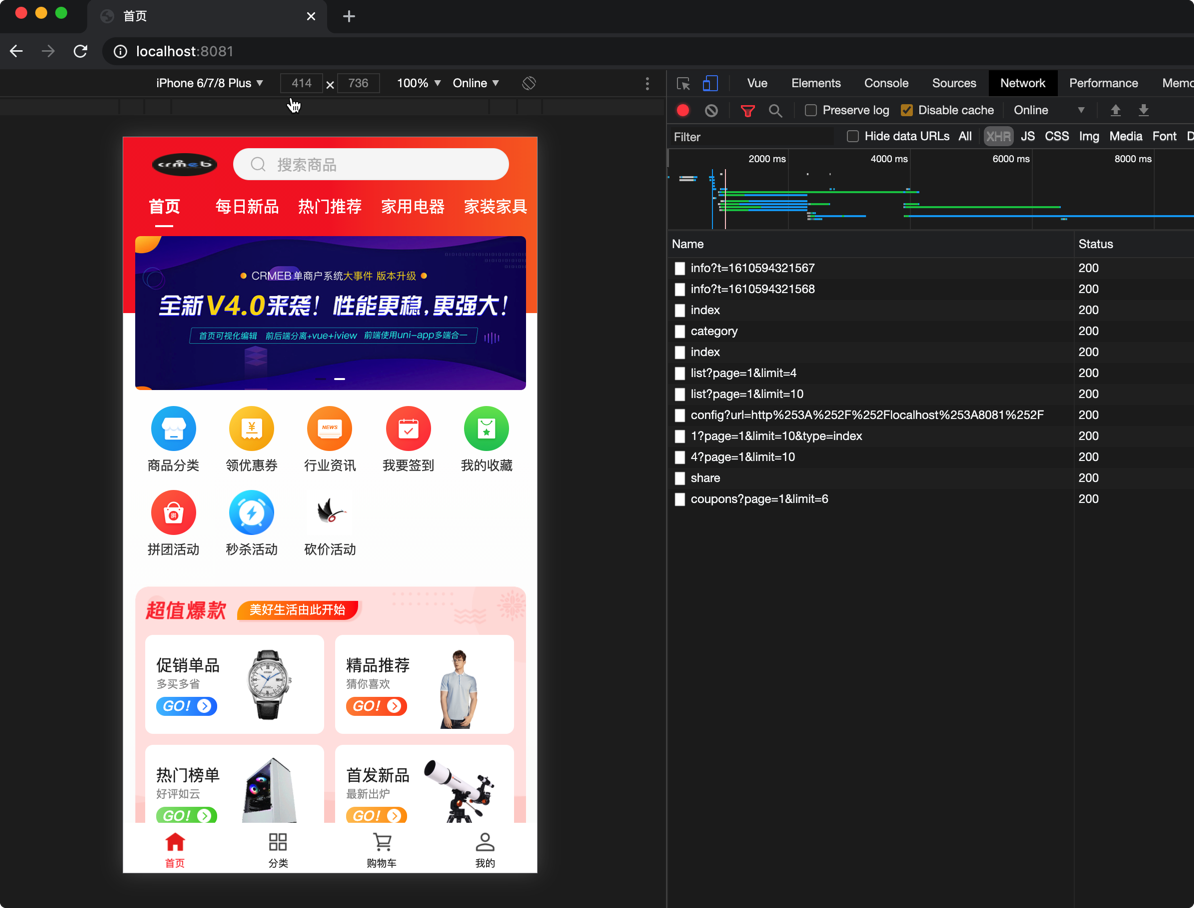
运行H5

第一次使用可能Hbuider要求登录等等,跟着操作即可
H5运行成功

2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » crmeb_java 本地开发
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 三优资源网





