表单
label宽度
layui-form-label 155px
layui-form-label sm 100px
input宽度
input框 最短(100px): ns-len-small
input框 短(160px): ns-len-short
input框 中(250px): ns-len-mid
input框 长(500px): ns-len-long
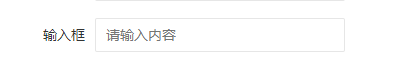
输入框
效果图:

代码如下:
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="" placeholder="请输入内容" autocomplete="off" class="layui-input ns-len-mid">
</div>
</div>
类型:
1、文字输入框 type="text"
2、数字输入框 type="number"
3、密码输入框 type="password"
注意:
required:注册浏览器所规定的必填字段
lay-verify:注册form模块需要验证的类型
class="layui-input":layui.css提供的input样式
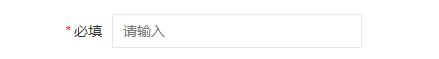
添加必输项标识
效果图:

关键代码:
<span class="required">*</span>
代码如下:
<div class="layui-form-item">
<label class="layui-form-label"><span class="required">*</span>必填</label>
<div class="layui-input-block">
<input type="text" name="" required lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input ns-len-mid">
</div>
</div>
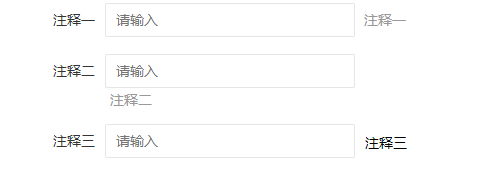
添加解释说明
效果图:

关键代码(注释一):
<span class="layui-word-aux">注释一</span>
代码如下(注释一):
<!-- 注释一 -->
<div class="layui-form-item">
<label class="layui-form-label">注释一</label>
<div class="layui-input-block">
<input type="password" name="" placeholder="请输入" autocomplete="off" class="layui-input ns-len-mid">
<span class="layui-word-aux">注释一</span>
</div>
</div>
关键代码(注释二):
<span class="layui-word-aux">注释二</span>
注意:摆放位置不同
代码如下(注释二):
<!-- 注释方式二 -->
<div class="layui-form-item">
<label class="layui-form-label">注释二</label>
<div class="layui-input-block">
<input type="password" name="" placeholder="请输入" autocomplete="off" class="layui-input ns-len-mid">
</div>
<span class="layui-word-aux">注释二</span>
</div>
关键代码(注释三):
<span class="layui-form-mid">注释三</span>
代码如下(注释三):
<!-- 注释方式三 -->
<div class="layui-form-item">
<label class="layui-form-label">注释三</label>
<div class="layui-input-inline">
<input type="password" name="" placeholder="请输入" autocomplete="off" class="layui-input ns-len-mid">
</div>
<span class="layui-form-mid">注释三</span>
</div>
复选框
效果图:

代码如下:
<!-- 复选框 -->
<div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" checkboxs lay-skin="primary" title="写作">
<input type="checkbox" name="like[read]" lay-skin="primary" title="阅读">
</div>
</div>
注意: checkboxs 表示选中
单选按钮
效果图:
![]()
代码如下:
<!-- 单选框 -->
<div class="layui-form-item">
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="0" title="男">
<input type="radio" name="sex" value="1" title="女" checked>
</div>
</div>
注意:
checked 表示选中
开关按钮
效果图:
![]()
代码如下:
<!-- 开关按钮 -->
<div class="layui-form-item">
<label class="layui-form-label">开关关</label>
<div class="layui-input-block">
<input type="checkbox" value="1" lay-skin="switch">
</div>
</div>
表单展示
效果图:
![]()
代码如下:
<div class="layui-form-item">
<label class="layui-form-label">表单展示</label>
<div class="layui-input-block">
<p class="ns-input-text">2019-11-11 15:30:29</p>
</div>
</div>
表单 – 按钮
效果图:

代码如下:
<div class="ns-form-row">
<button class="layui-btn ns-bg-color">保存</button>
<button type="reset" class="layui-btn layui-btn-primary">返回</button>
</div>
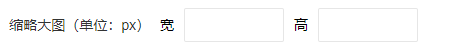
一行多列
效果图:

代码如下:
<div class="layui-form-item">
<label class="layui-form-label">缩略大图(单位:px)</label>
<div class="layui-input-block">
<div class="layui-form-mid">宽</div>
<div class="layui-input-inline">
<input name="thumb_big_width" type="number" lay-verify="int" class="layui-input ns-len-small">
</div>
<div class="layui-form-mid">高</div>
<div class="layui-input-inline">
<input name="thumb_big_height" type="number" lay-verify="int" class="layui-input ns-len-small">
</div>
</div>
</div>
手动触发select事件
layui没有封装手动触发select的事件,可以参考以下代码:
$("select[name='category']").siblings("div.layui-form-select").find("dl dd[lay-value='" + value + "']").click();
字段集区块
效果图:

代码如下:
<fieldset class="layui-elem-field">
<legend>标题</legend>
<div class="layui-field-box">内容区域</div>
</fieldset>1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!如有侵权请邮件联系客服!3165260857@qq.com
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » Niushop单商户V4 表单
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » Niushop单商户V4 表单
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 三优资源网



![火车头post的分页简单说明[教程]](http://www.3y2.cn/wp-content/themes/ripro/timthumb.php?src=http://www.3y2.cn/wp-content/uploads/2021/03/1616725303-9fee38fce074bdd.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)


