既然提到这个问题,老左还是准备下如果真的要用到手机自适应效果的话应该如何处理这个问题,要么直接将现有的PC网站主题修改成自适应手机和PC的,这个也不难实现,但是比较简单的方法就是利用WordPress Mobile Themes插件然后自定义设置手机和平板电脑的主题,我们只需要在当前网站主题中再放一个支持手机的WordPress主题就可以。
这样,我们就一起演示看看吧,可以先准备着,以后需要用到的时候直接使用。
第一、安装WordPress Mobile Themes插件

这个插件在WordPress后台可以直接搜索安装。这个插件来自知名的neoease写的,虽然好久没有更新,看到评论也存在一些问题,但是老左测试后还是可以使用的。
第二、选择WordPress手机自适模板安装
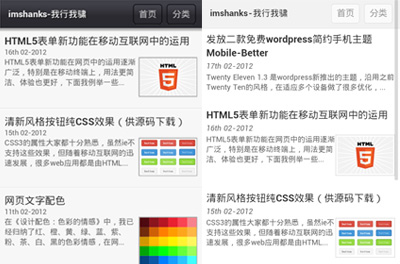
针对手机自适应的主题网上也有一些,这里我就找到用户使用较多的两款Mobile-better(grey)和Mobile-better(white)主题。

我们可以选择一个主题复制到wp-content/themes目录中,老左个人觉得手机体验自适应的站点都差不多,简洁一点就可以了。没有必要用花哨的图片。
第三、选择和安装WordPress手机主题
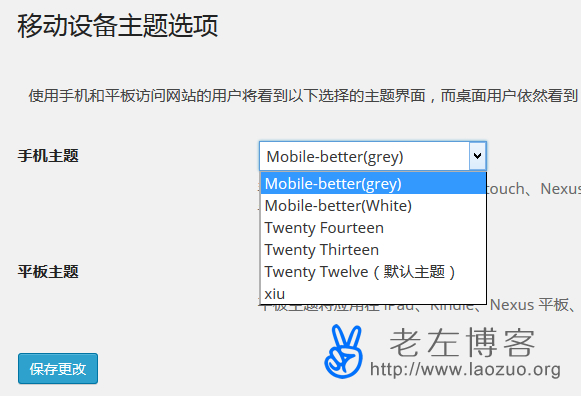
我们在上传手机主题之后,就可以在我们网站后台”外观”-“移动设备主题”进行选择。

这里我们还可以针对平板电脑选择主题,不过我个人觉得平板电脑还是用PC界面的主题挺好,现在移动设备的屏幕越来越大,一直没有用手机自适应主题也是这个原因。
最后,如果我们有使用Hyper Cache缓存插件这里需要解决缓存问题,需要在当前移动主题的functions.php文件中加上下面脚本:
global $hyper_cache_stop;
$hyper_cache_stop = true;
这样可以不会导致移动端错位问题。我自己测试过,如果用到WP Super Cache插件的好像没有这个问题。这个方法还是不错的,省的将已有的PC主题修改,比较麻烦。如果我们新做网站可以考虑到开始选择主题就要用都兼容版本的。
两款手机主题下载地址:https://soft.laozuo.org/zhuti/Mobile-better.zip
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » 安装独立WordPress手机自适模板和插件实现手机浏览
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 三优资源网



