背景:
在微信H5页面已经实现了微信JSAPI的网页支付,老板要求把整个业务线快速转移到微信小程序中,作为懒惰的程序员来说,直接把页面嵌套到小程序不就行了。说干就干,在小程序中设置好基本信息后,一预览居然成功了,一切看来是那么顺利,可到了系统的支付环节时,小程序是无法调用JSAPI微信支付的,难不成要重构所有页面转成小程序?这可是个大工程,作为业余前端的我来说肯定搞不定。于是在网上就搜索了一下,确实有解决方案,楼主就花点时间给大家整理一下。
前提条件:
了解微信支付相关的接口文档,有微信小程序的基本开发经验。
思路:
小程序打开H5页面后,在需要调用微信支付的页面用js做当前页面环境判断:
<code class="language-plaintext hljs">var is_weixin_app = window.__wxjs_environment === 'miniprogram';</code>
如果是在小程序中打开,则通过wx.miniProgram.navigateTo 方法跳转到小程序的内置页面
<code class="language-plaintext hljs"><script src="https://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
if(is_weixin_app){
wx.miniProgram.navigateTo({url:'/pages/pay/pay?api_token='+api_token+'&order_id='+order_id+'&amount='+order_amount});
}</code>
在小程序内置页面pay中获取传过来的参数,做业务处理,然后调用小程序的支付接口,获取小程序需要的关键支付参数(该方法可参考微信支付对接文档:小程序支付开发指引):
<code class="language-plaintext hljs">'timeStamp': mydata.timeStamp,
'nonceStr': mydata.nonceStr,
'package': mydata.package,
'signType': mydata.signType,
'paySign': mydata.paySign,</code>
小程序支付需要的openid参数,这个openid和微信公众号的openid不是相同的,所以小程序内置app.js还需要获取小程序的openid(微信小程序无需授权可直接根据code获取openid,微信公开接口:https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code),并将openid存在全局变量中:
<code class="language-plaintext hljs">App({
onLaunch() {
let that = this;
wx.login({
success (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://localhost/api/home/wxapp_openid', //接口地址
data: {
code: res.code
},
success: function (res){
that.globalData.openid = res.data.data.openid;
}
})
}
}
})
},
globalData: {
userInfo: null,
openid:''
}
})</code>
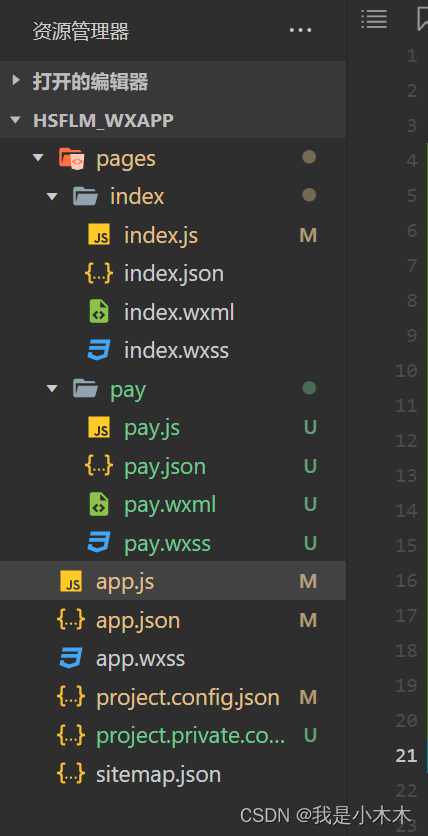
小程序页面构造截图:

说明:index是小程序的首页,用来打开H5的链接
<code class="language-plaintext hljs">---index.js代码:
Page({
data: {
bg_url : "https://localhost"
},
onLoad() {
},
})
---index.wxml代码:
<!--index.wxml-->
<official-account></official-account>
<web-view src="{<!--%20-->{bg_url}}"></web-view></code>
pay是H5链接支付时跳转到的小程序支付页面
<code class="language-plaintext hljs">---pay.js代码:
let order_id=0,amount=0,quotation_id=0,api_token=0;
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
order_id=options.order_id;
amount=options.amount;
quotation_id=options.quotation_id;
api_token=options.api_token;
this.submitInfo();
},
submitInfo(){
wx.showLoading({
title: '微信支付...',
mask: true
});
wx.request({
url: 'https://localhost/api/order/pay_request',
data: {
type:1,
pay_mode:3,
order_id: order_id,
amount:amount,
quotation_id:quotation_id,
api_token:api_token,
openid:app.globalData.openid
},
success: function (res) {
wx.hideLoading();
if (res.data.ret == "200") {
let mydata = res.data.data.data;
wx.requestPayment(
{
'timeStamp': mydata.timeStamp,
'nonceStr': mydata.nonceStr,
'package': mydata.package,
'signType': mydata.signType,
'paySign': mydata.paySign,
'success': function (e) { //支付成功
wx.showToast({
title: '支付成功',
icon: 'success',
duration: 1200,
mask: true,
success: function ()
{
setTimeout(function () {
wx.navigateBack();
}, 1500);
}
});
},
'fail': function (e) { //支付取消或出错
// wx.navigateBack();
}
})
}
else {
wx.showToast({
title: '该订单已失效',
icon: 'success',
duration: 3000,
mask: true,
success: function () {
setTimeout(function () {
wx.navigateBack();
}, 1500);
}
})
}
}
});
}
})
---pay.wxml代码
<view class='body'>
<form bindsubmit="submitInfo" report-submit='true'>
<view class='body-view'><text >微信小程序支付</text></view>
<view class="btn-area">
<button type="primary" form-type="submit">确认支付</button>
</view>
</form>
</view></code>

2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » 微信H5页面实现微信小程序支付
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 三优资源网





![宝塔面板与NPS共存开启内网穿透之旅[超详细教程]](http://www.3y2.cn/wp-content/themes/ripro/timthumb.php?src=http://www.3y2.cn/wp-content/uploads/2022/11/1667790318-70b0dda2a54b498.png&h=200&w=300&zc=1&a=c&q=100&s=1)
